※ 공부 내용의 복습 개념으로 정리된 글입니다. - 출처 시나공
HTML의 개요
HTML(HyperText Markup Language)은 인터넷 표준 문서인 하이퍼텍스트 문서를 만들 때 사용하는 마크업 언어입니다.
- 웹 브라우저에 표시되는 화면이 바로 HTML로 작성된 문서입니다.
- HTML은 태그로 구성되는데, 상위 태그 아래에 여러 개의 하위 태그가 있는 트리 구조입니다.
- 태그는 속성(Arrtibute)을 사용하여 기능을 구체화할 수 있으며, 대 · 소문자를 구분하지 않습니다.
- 속성에 값을 지정할 때는 일반적으로 큰따옴표(" ")로 묶습니다.
- 값을 작은따옴표(' ')로 묶거나 그냥 값만 입력할 수도 있지만, 값에 띄어쓰기가 포함된 경우에너느 반드시 따옴표로 묶어야 합니다.
※ 마크업 언어(Markup Language)
마크업 언어는 다른 문서의 처리를 위해 문서의 논리 구조나 체계를 정의하는 언어입니다.
※ 태그(Tag)
태그는 어떤 기능이나 모양 등을 정의하기 위한 '꼬리표'를 의미합니다.
예를 들어 제목(title)에 'SlowlyCoding'을 표시하고 싶으면, <title>SlowlyCoding</title>로 작성할 수 있습니다.
'<title>'은 시작 태그, '/'가 들어간 '</title>'은 종료 태그입니다.
HTML의 기본 구조
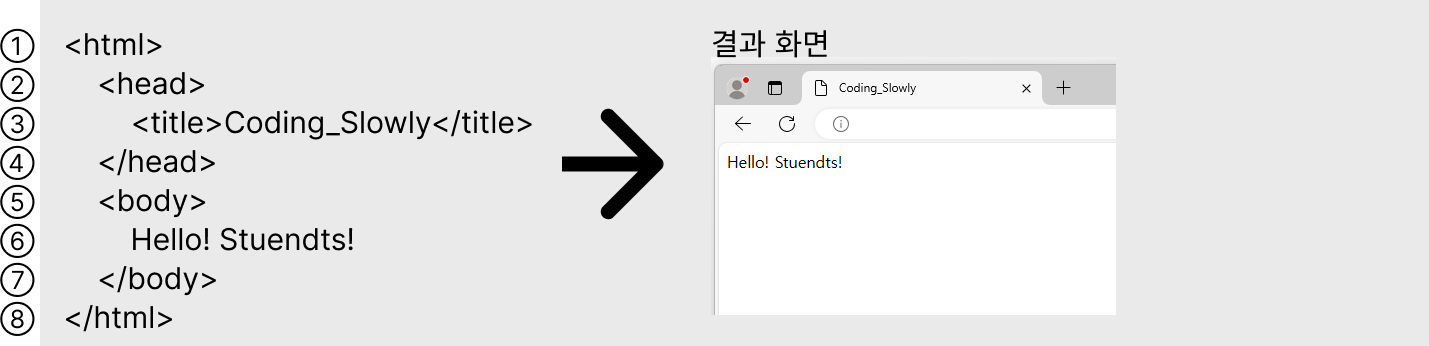
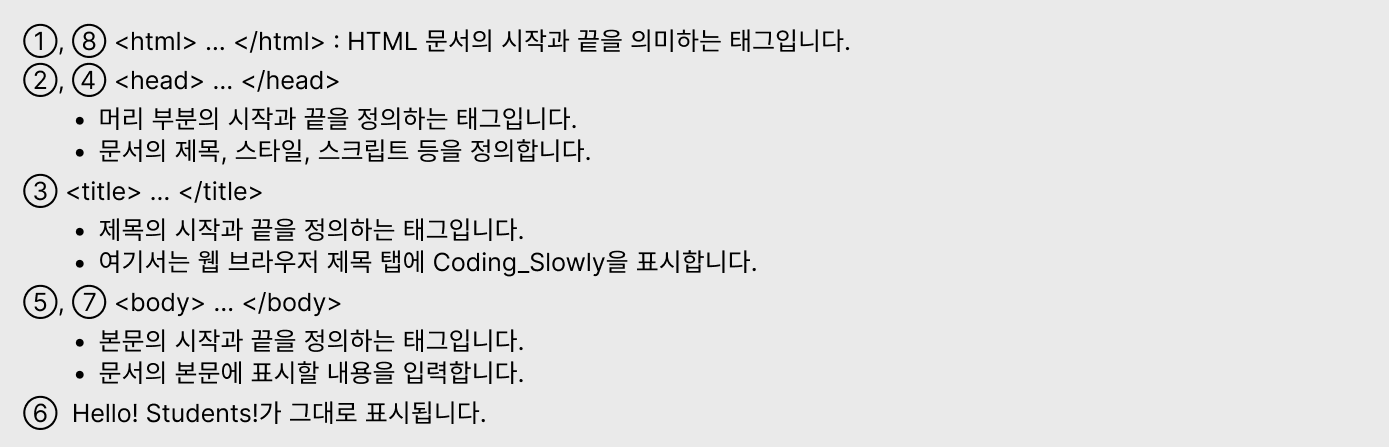
예제
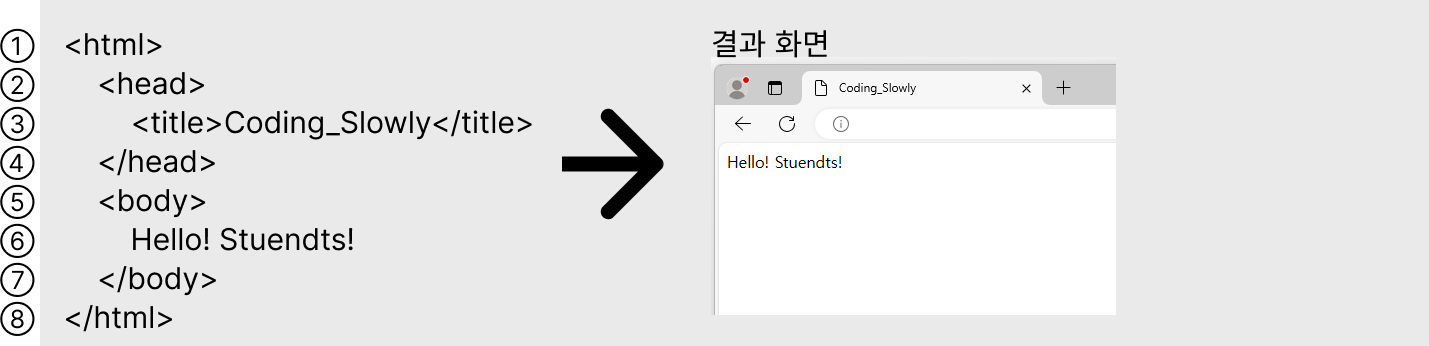
다음은 제목과 간단한 내용을 표시하는 기본적인 HTML 문서입니다. HTML 문서의 기본 구조를 파악하시오.

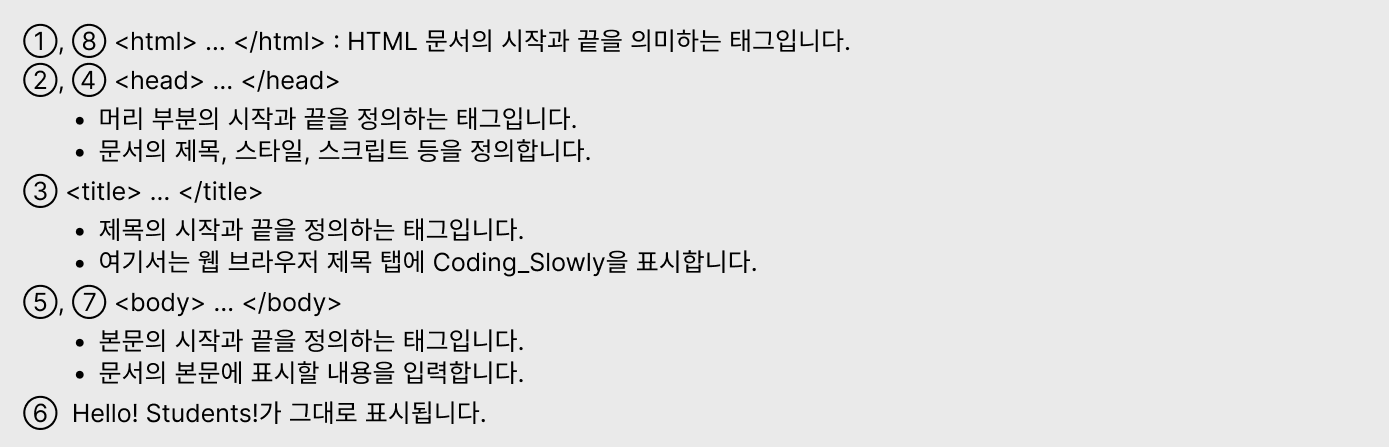
코드 해설

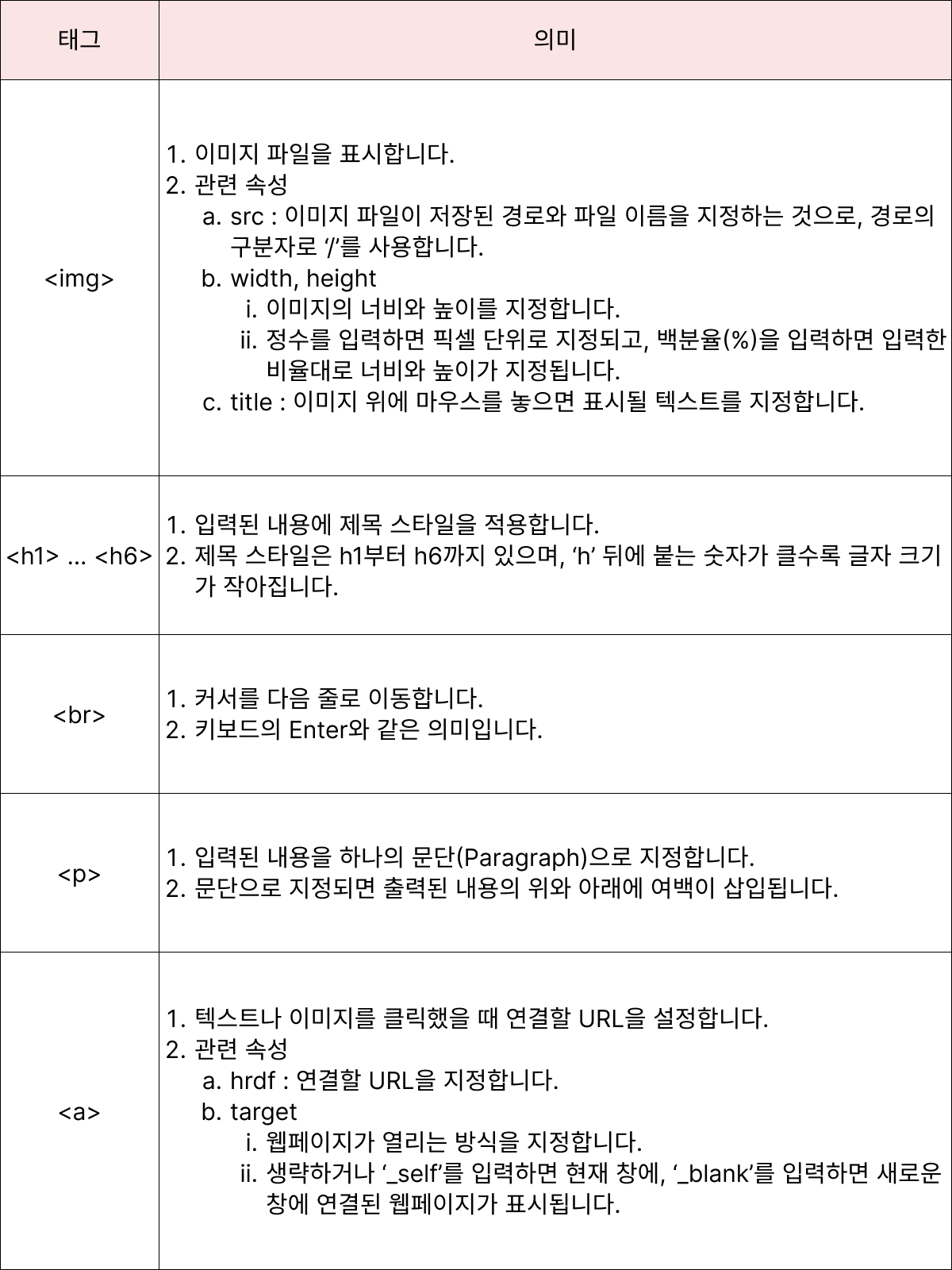
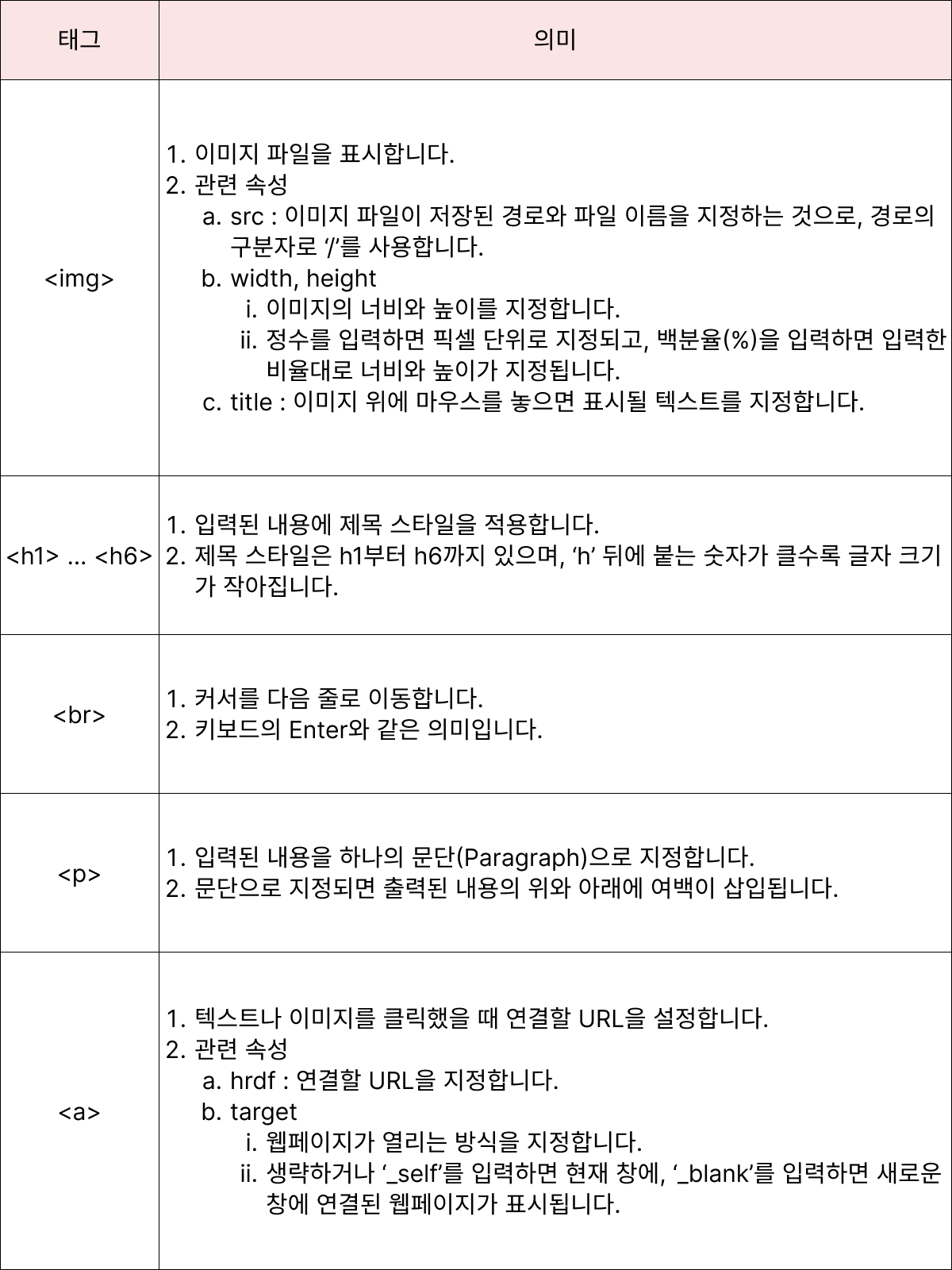
기본 태그
HTML 문서로 내용을 표시할 때 사용하는 기본적인 태그의 종류는 다음과 같습니다.

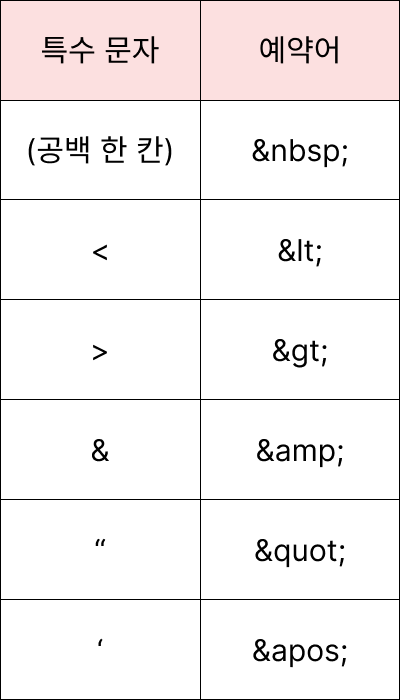
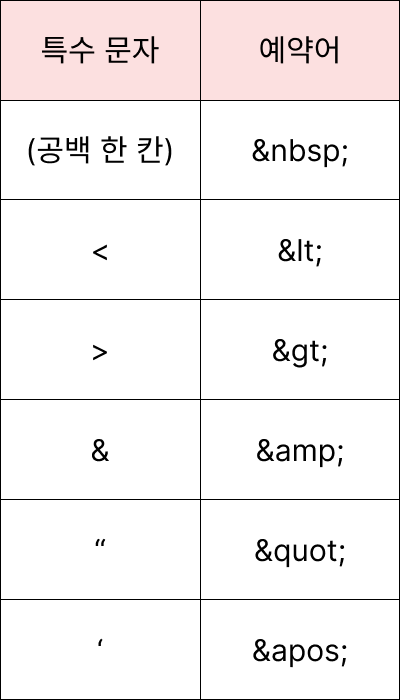
특수 문자 예약어
HTML 문서에서 <, >, ", ' 등의 특수 문자는 태그나 속성을 구분하는 문자로 사용됩니다. 이러한 특수 문자가 포함된 문자열을 표시하려면 다음의 예약어를 사용해야 합니다.

※ 경로 지정 방식
경로 지정 방식에는 절대 경로 방식, 상대 경로 방식이 있습니다. 웹에 저장된 이미지를 가져와 표시할 때는 절대 경로 방식을, 내 컴퓨터에 저장된 이미지를 가져와 표시할 때는 상대 경로 방식을 사용합니다.
※ 백분율(%)로 이미지의 너비 지정
이미지의 너비를 50%로 지정한다는 것은 이미지의 원래 크기를 기준으로 50%, 즉 절반으로 가로의 크기를 줄여서 표시한다는 것이아니라 화면 전체 너비를 기준으로 50%, 즉 화면의 절반을 차지하도록 이미지의 너비를 지정한다는 의미입니다.
※ 제목 스타일
<h1> ... <h6> 태그가 적용되면 글꼴이 커지고, 굵어지며, 위 · 아래에 여백이 지정됩니다.
※ URL(Unform Resource Locater)
URL은 인터넷상에 존재하는 각종 자원이 있는 위치를 나타내는 표준 주소 체계입니다.
예) https://google.com/
※ <p>와 <br> 태그의 차이점
<br> 태그가 단순히 줄 나눔이라면, <p> 태그를 사용하여 입력한 내용은 위 · 아래 여백이나 색상, 정렬 기준 등의 서식을 지정할 수 있습니다.
※ 공백 표시
문자 사이의 공백 한 칸은 특수 문자 예약어를 사용하지 않고 직접 입력해도 되지만, 2개 이상의 공백이나 문장 앞뒤의 공백은 반드시 예약어를 사용해야 합니다.
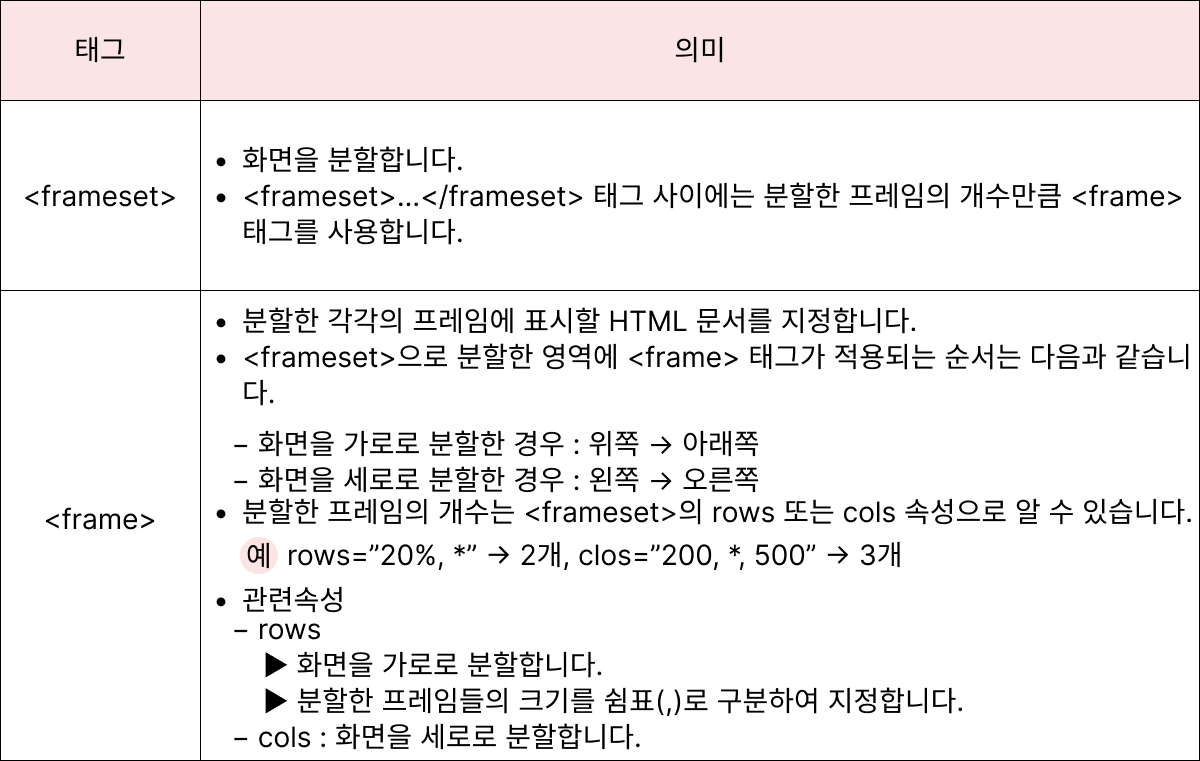
프레임(Frame)
프레임은 화면을 몇 개의 영역으로 분할했을 때 분할된 각각의 영역을 말합니다.
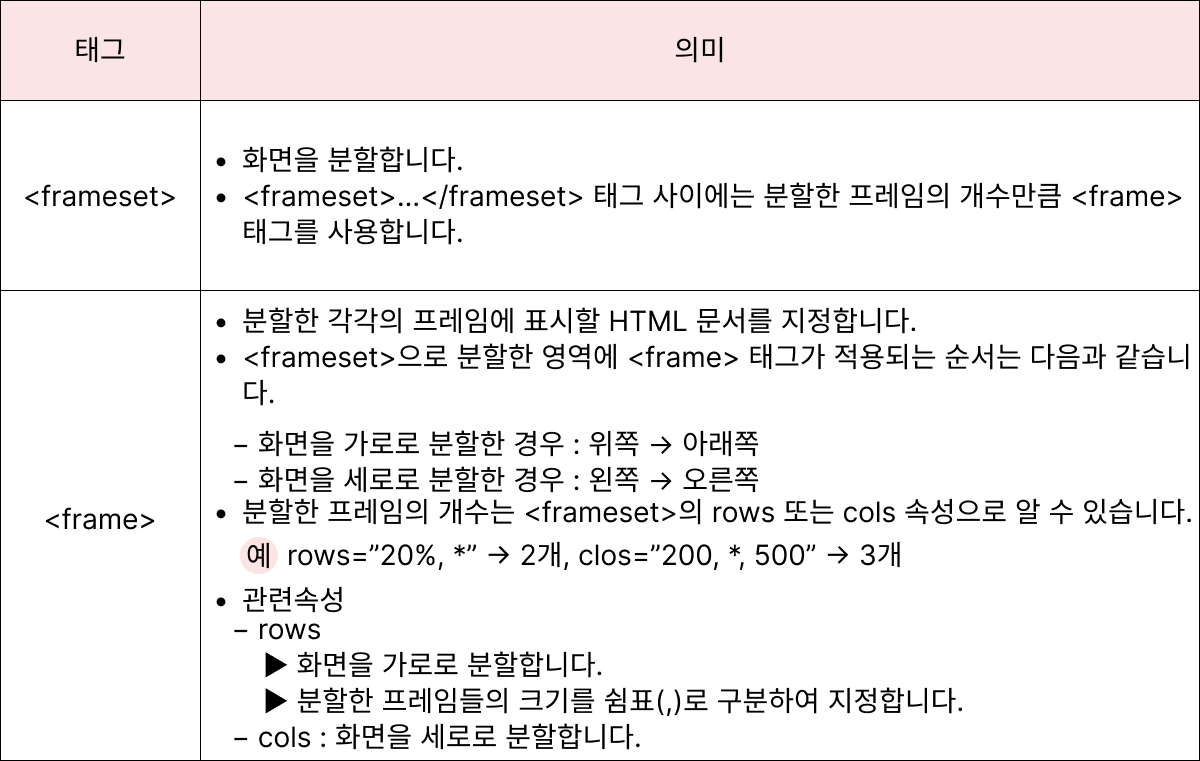
주요 태그 및 속성

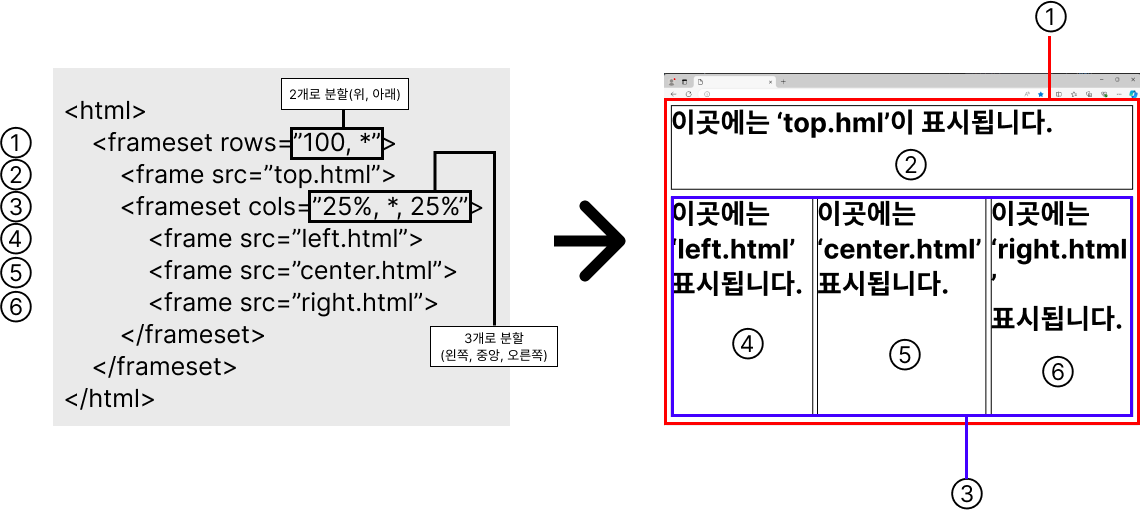
예제
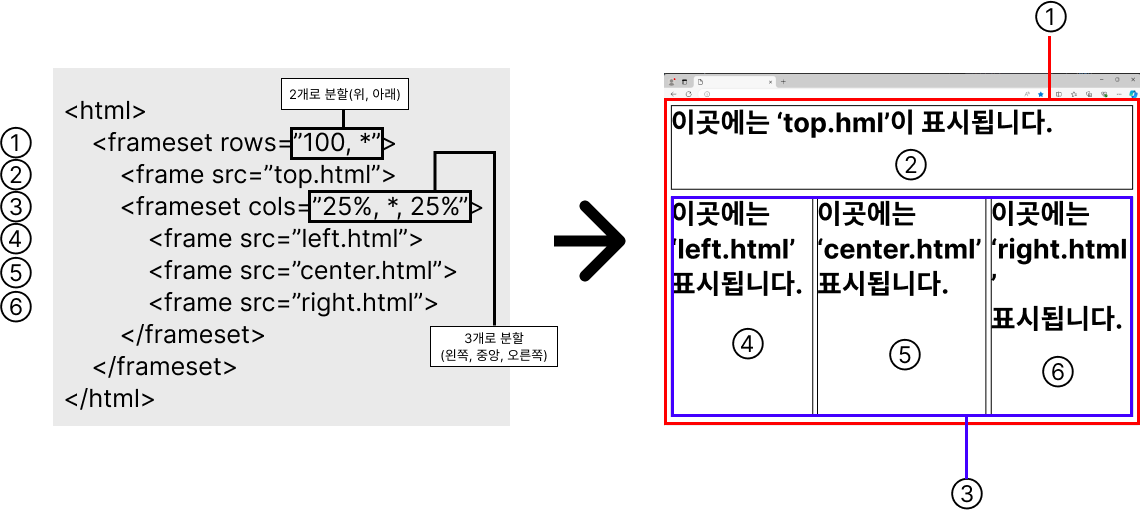
다음은 화면을 4개의 프레임으로 분할하는 HTML 문서이다. 결과를 확인하시오.

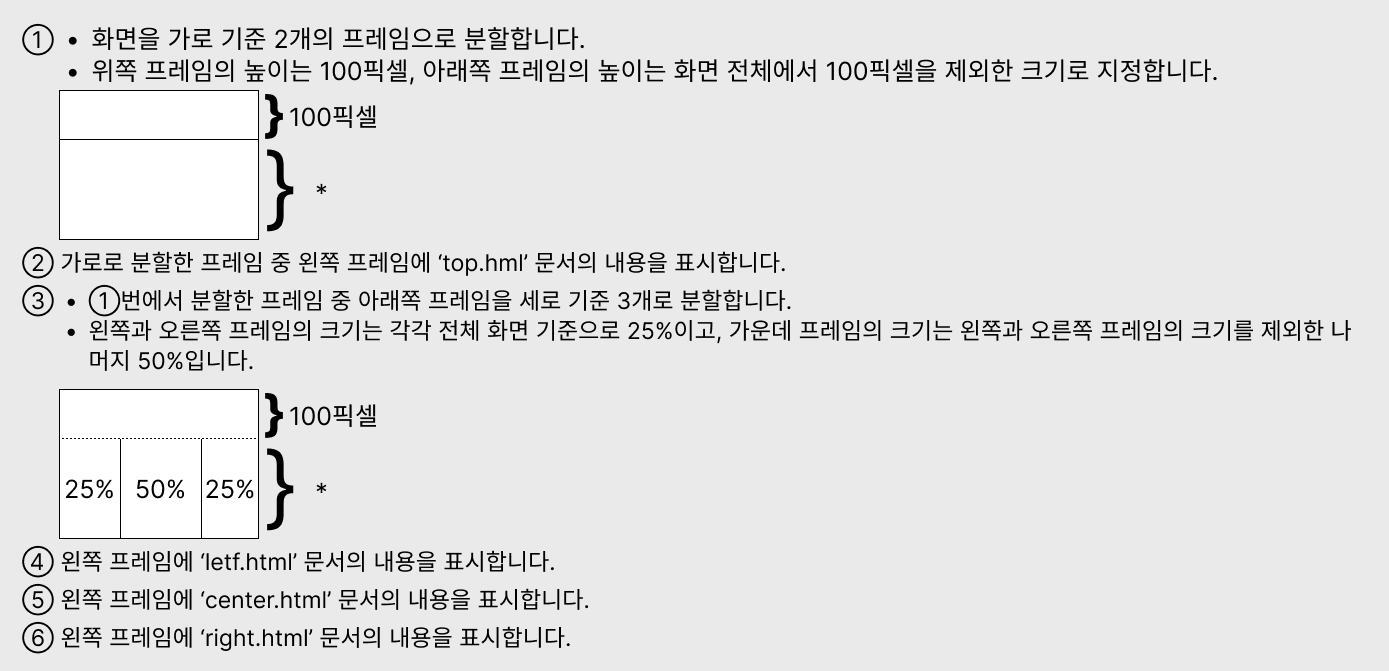
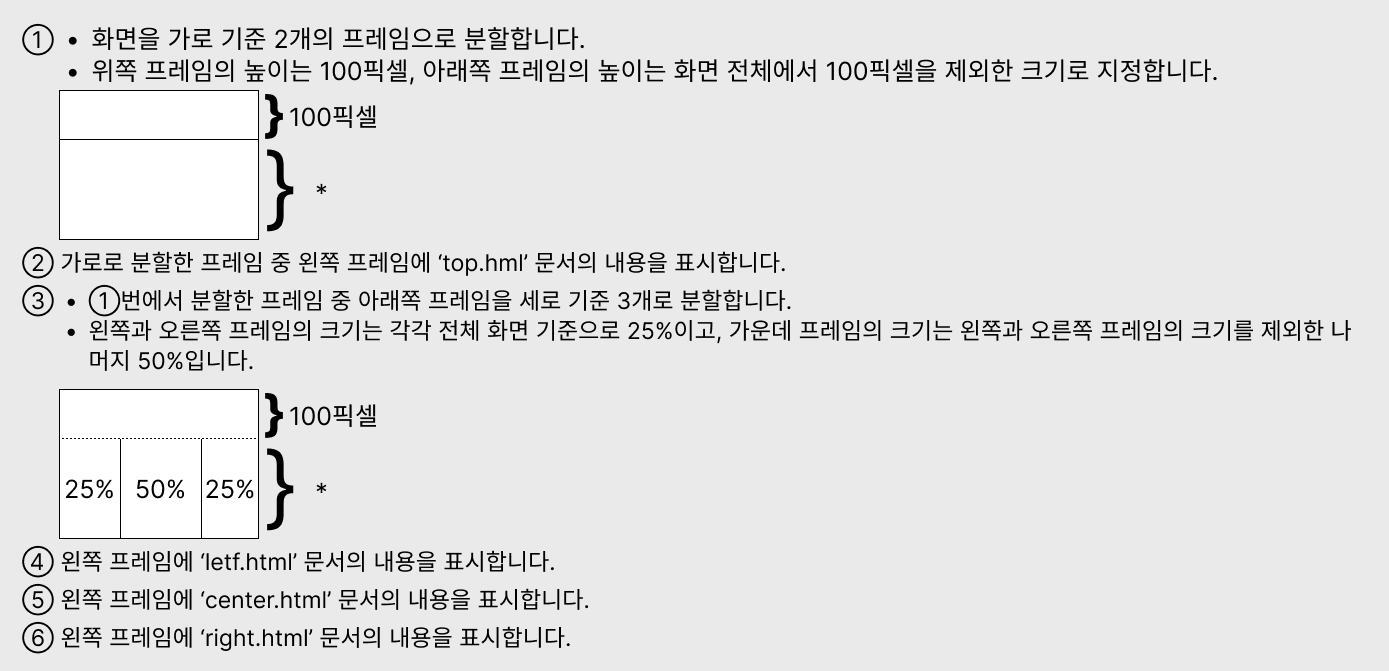
코드 해설

※ 크기 지정
rows와 cols의 크기 단위로 정수, 백분율(%), * 중 하나를 사용할 수 있습니다.
- 정수 : 입력된 값이 픽셀의 개수로 인식되어 프레임의 크기가 결정됩니다.
- 백분율(%) : 입력된 값이 비율로 인식되어 프레임의 크기가 결정됩니다.
- * : 다른 영역의 크기를 제외한 나머지 크기로 프레임의 크기가 결정됩니다.
테이블(Table)
HTML에서 테이블은 행과 열로 이루어진 표를 말합니다.
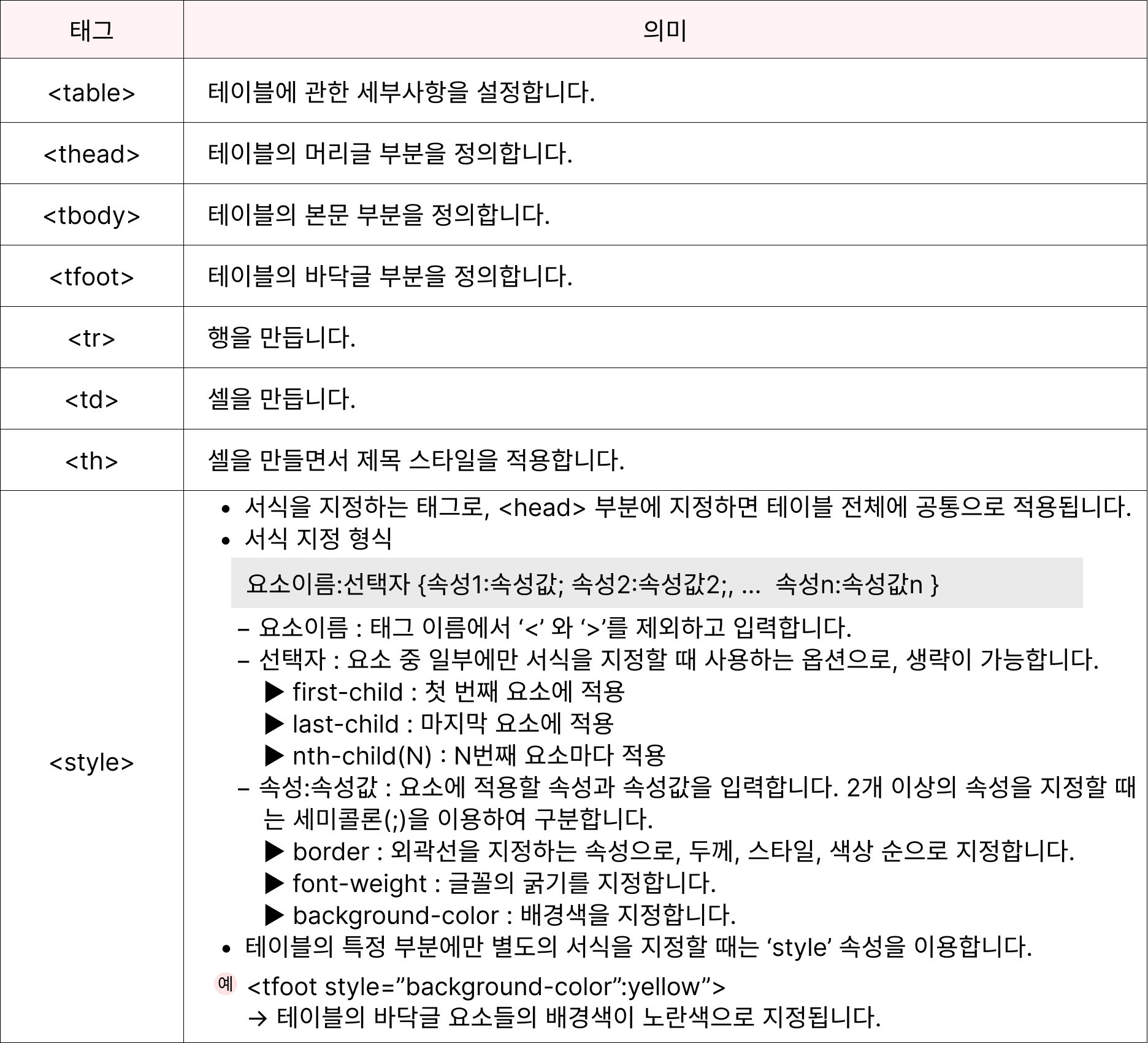
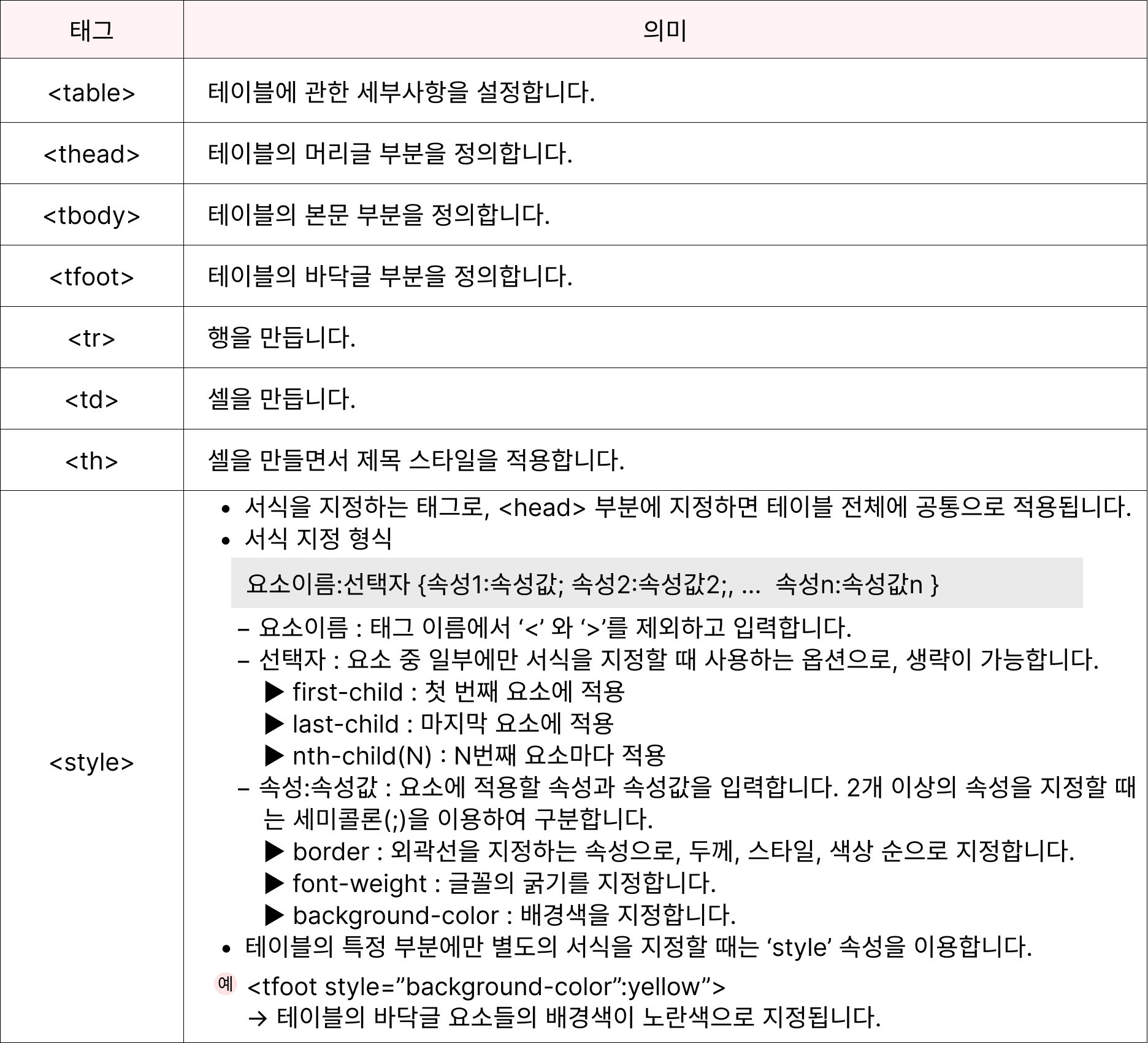
주요 태그 및 속성

예제
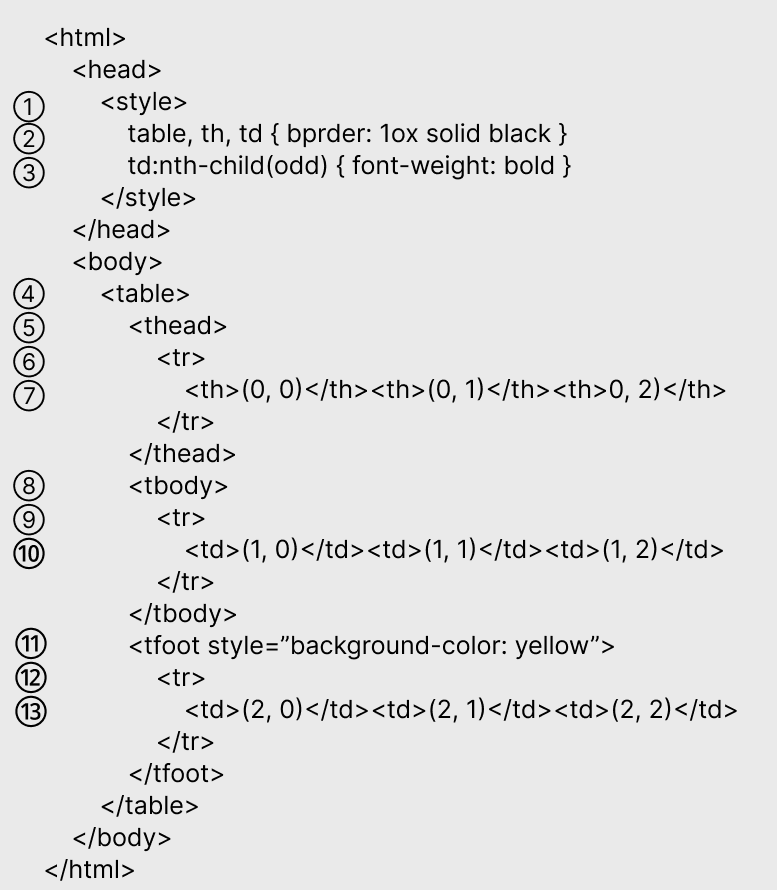
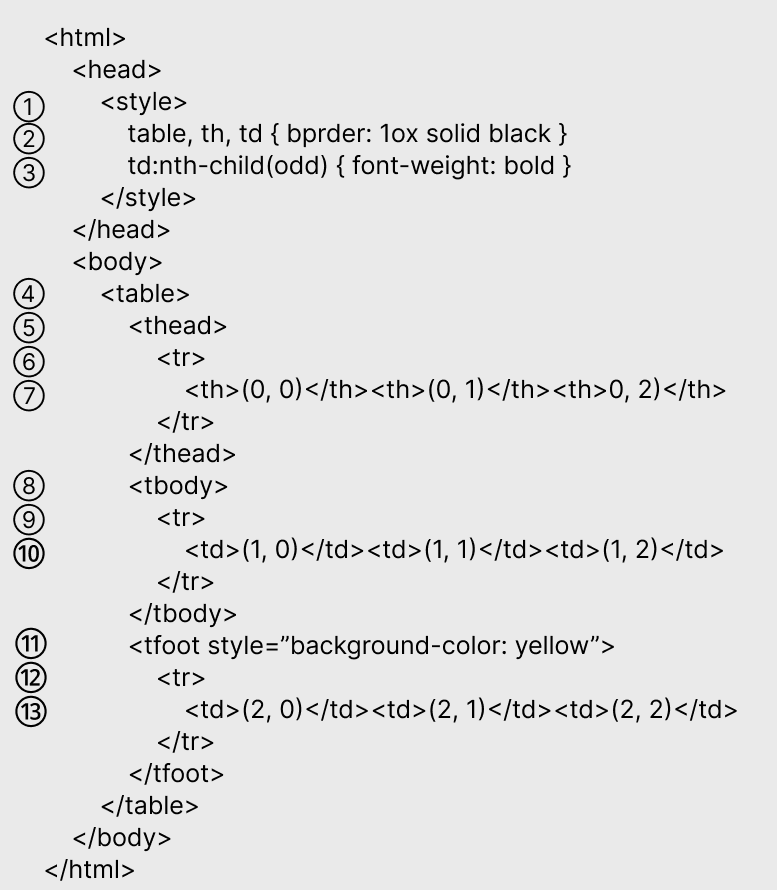
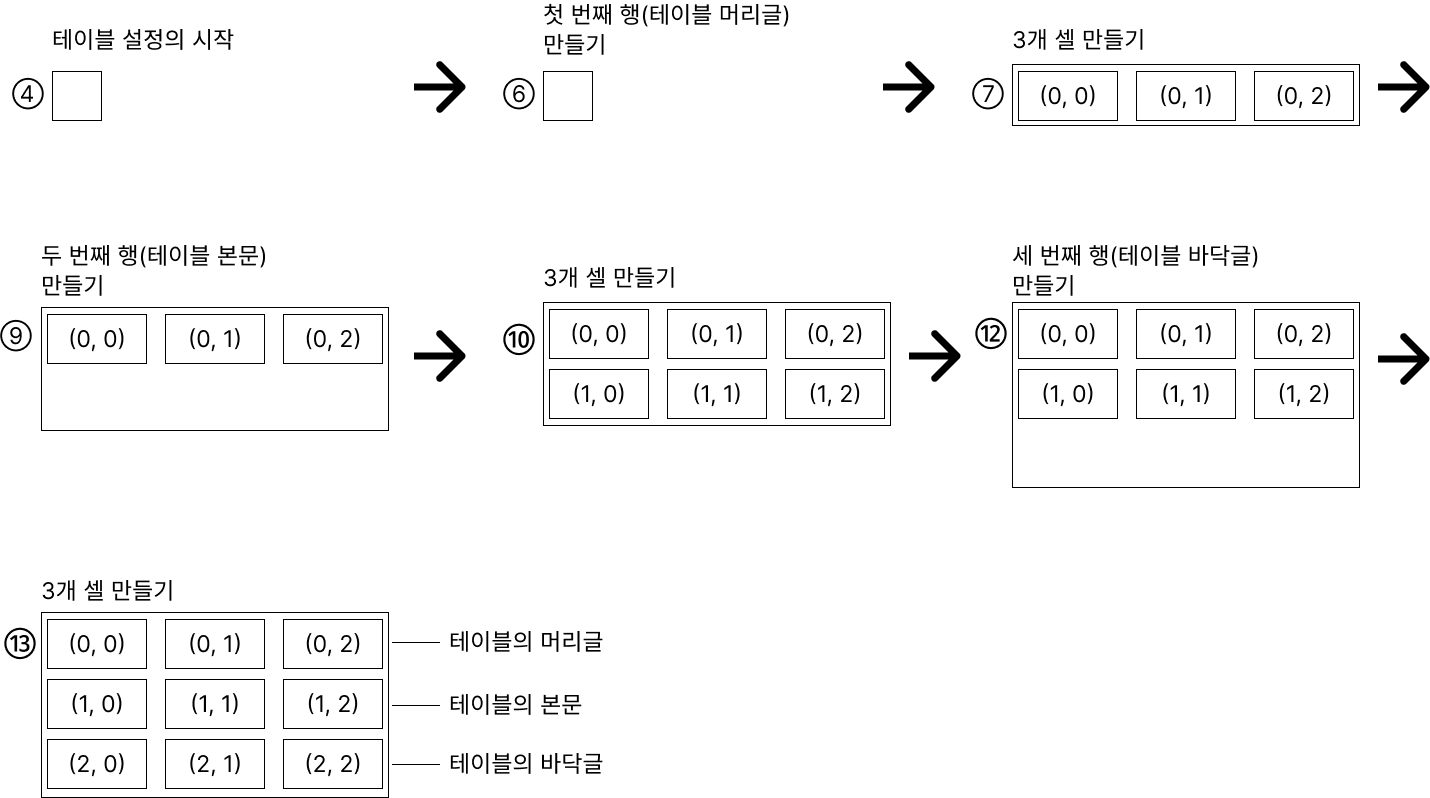
다음은 3행 3열의 테이블을 표시하는 HTML 문서입니다. 결과를 확인하시오.
<코드>

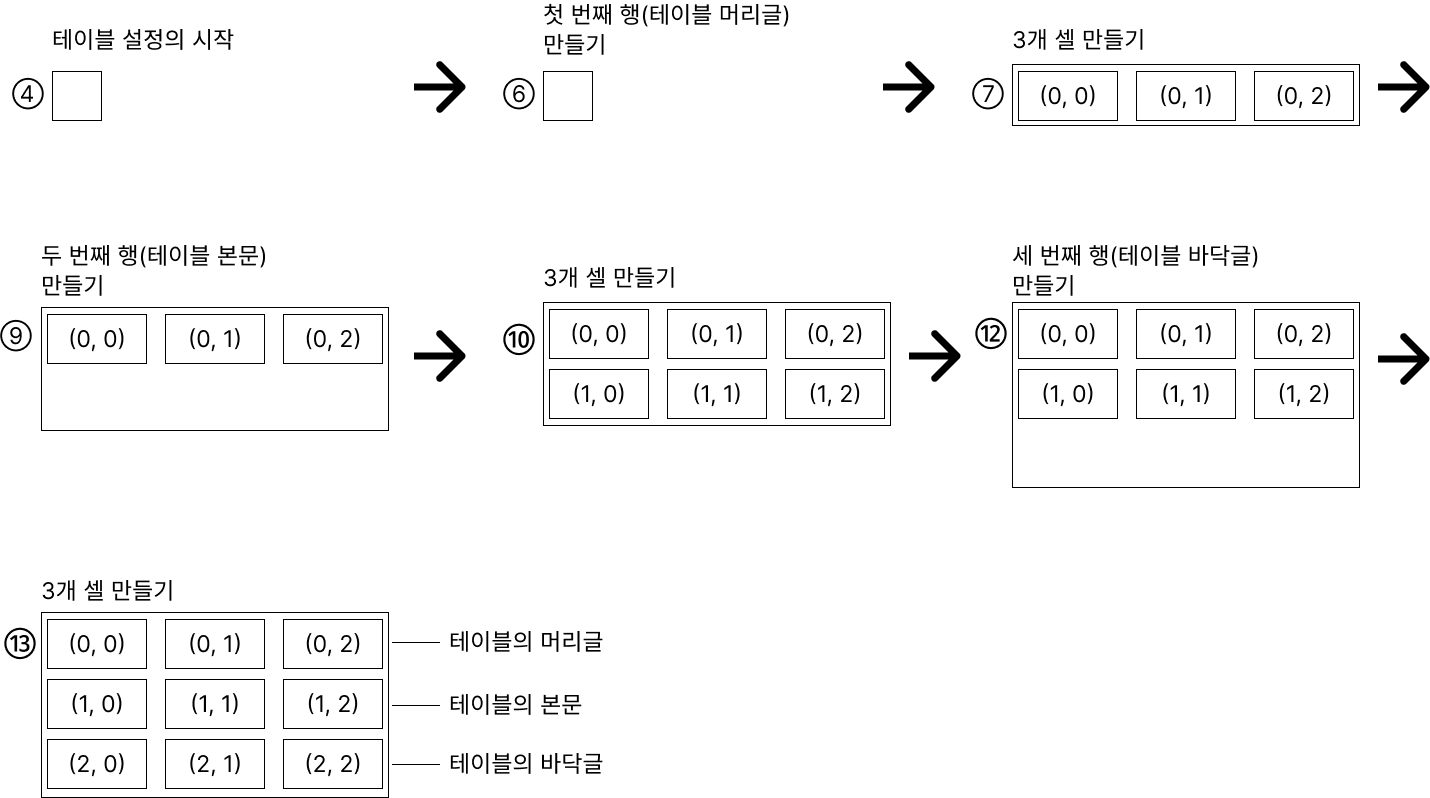
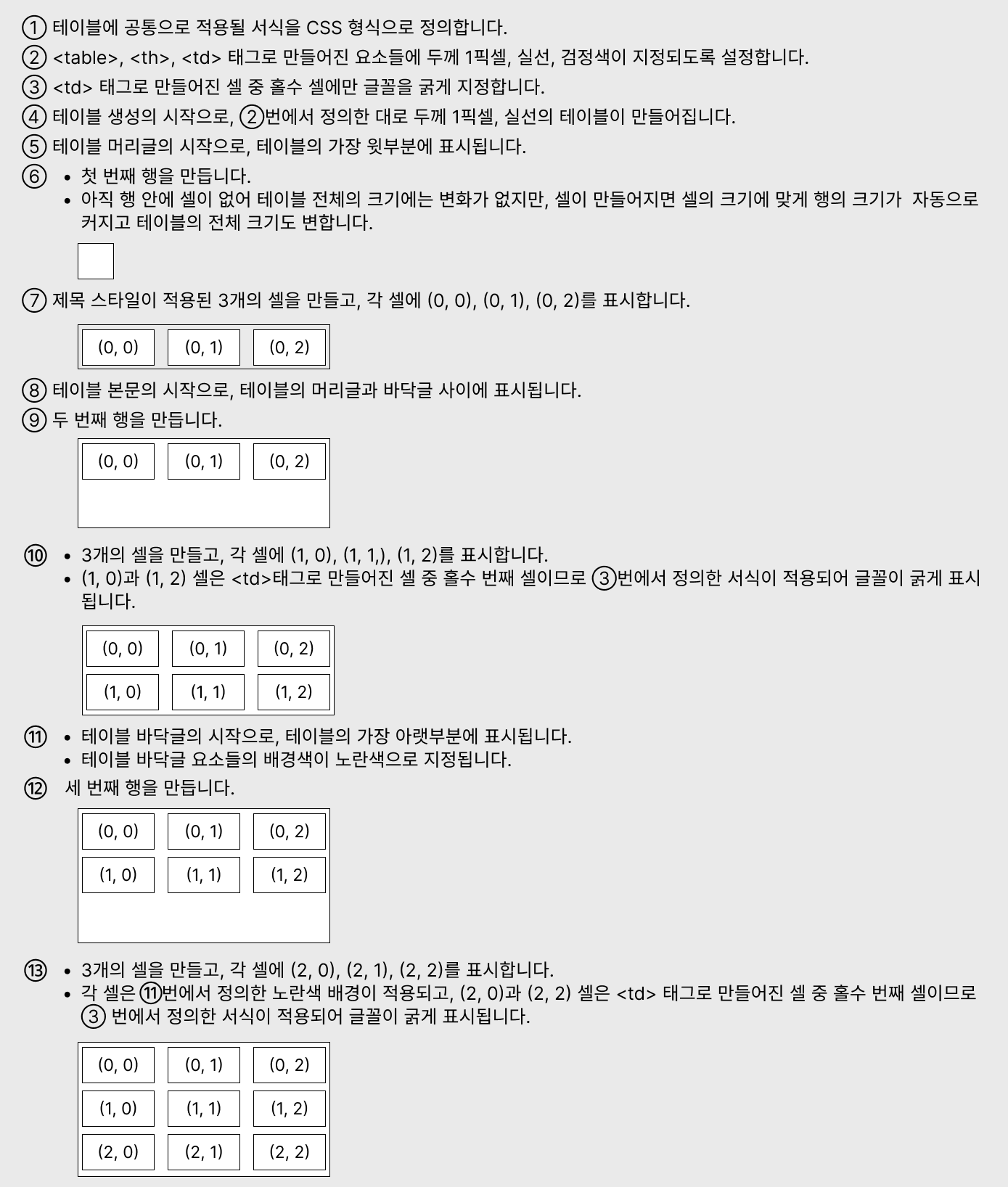
예제의 테이블 작성 과정

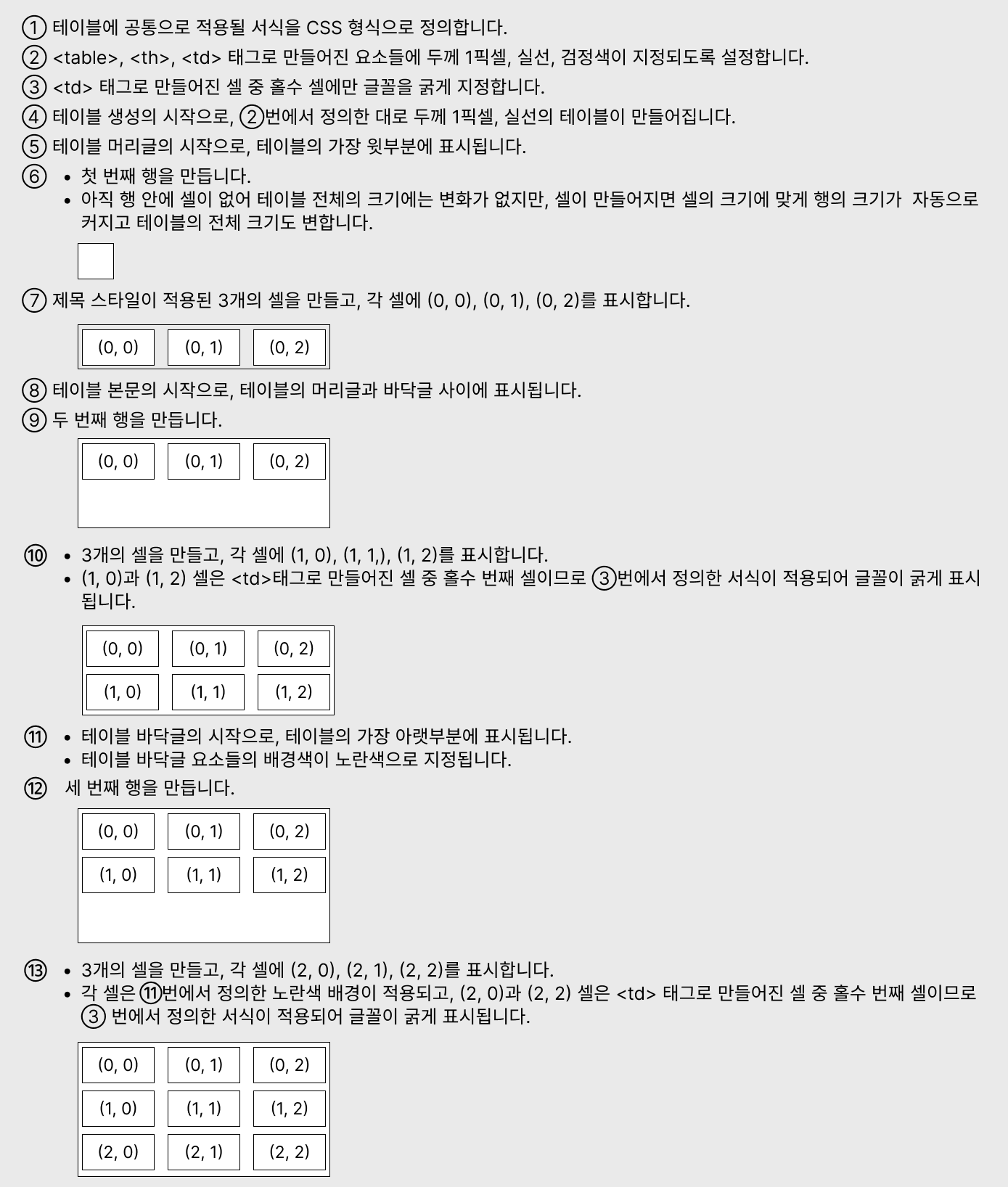
코드 해설

※ 제목 스타일
<th> 태그가 적용되면 글꼴이 굵게 표시되고 셀의 가운데로 정렬됩니다.
※ N번째 요소의 예
- nth-child(1) : 첫 번째 요소
- nth-child(n) : 모든 요소
- nth-child(n+3) : 세 번째부터 모든 요소
- nth-child(2n) : 두 번째 요소마다
- nth-child(even) : 짝수 번째 요소마다
- nth-child(odd) : 홀수 번째 요소 마다
※ border 속성의 스타일 종류
- solid : 실선
- dashed : 파선
- dolted : 점선
- double : 이중 실선
- none : 테두리 없음
- hidden : 테두리 숨김
※ border 속성의 색상 지정법
- 방법1 : black, blue, red, yellow 등 영문으로 표기
- 방법2 : rgb(0,0,0), rgb(0,128,0) 등 RGB로 표기
- 방법3 : #0000FF, #006600 등 16진수로 표기
※ 글꼴의 굵기
- 방법1 : lighter, normal, bold, bolder 중 하나를 입력
- 방법2 : 100 ~ 900 사이의 숫자를 입력
※ CSS(Cascading Style Sheets)
CSS는 HTML 문서에 적용할 수 있는 다양한 스타일을 미리 정의해 둔 스타일 시트로, CSS에 정의된 속성들을 이용해 HTML 문서에 레이아웃이나 서식 등을 쉽게 지정할 수 있습니다.
※ 셀의 크기
셀의 크기를 지정하지 않으면, 너비는 셀에 입력된 전체 글자의 너비에 맞게, 높이는 셀 안에 표시되는 글자 중 가장 큰 글자의 높이에 맞게 자동으로 셀의 크기가 지정됩니다.
폼(Form)
폼은 사용자로부터 정보를 입력받고 입력받은 데이터를 서버로 전송하기 위해 사용하는 틀을 의미합니다.
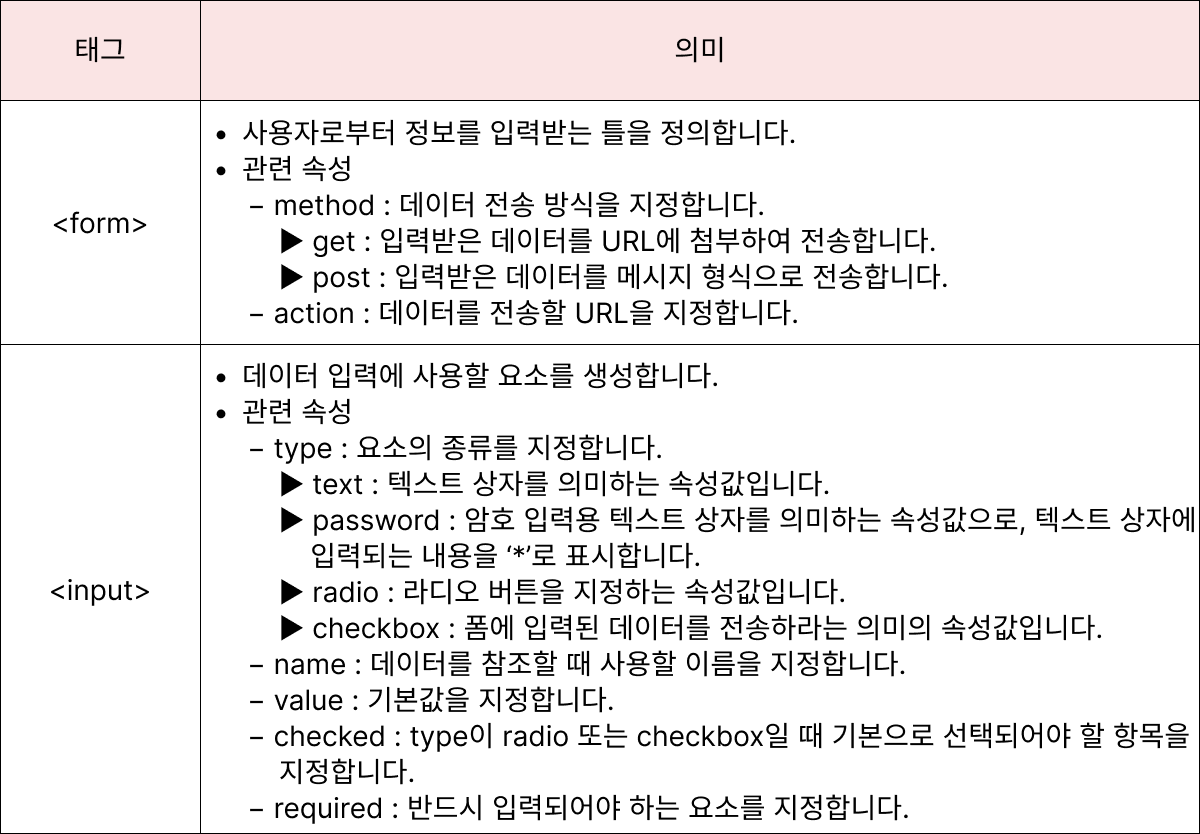
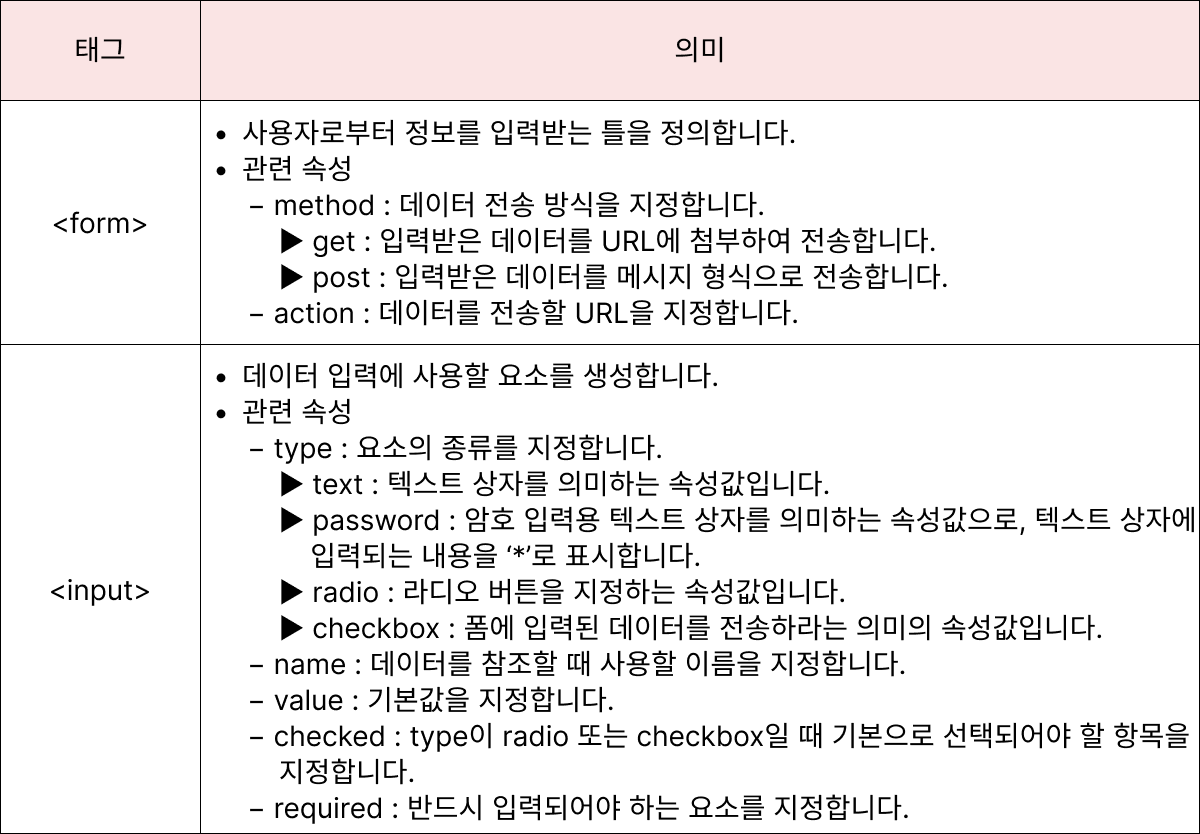
주요 태그 및 속성

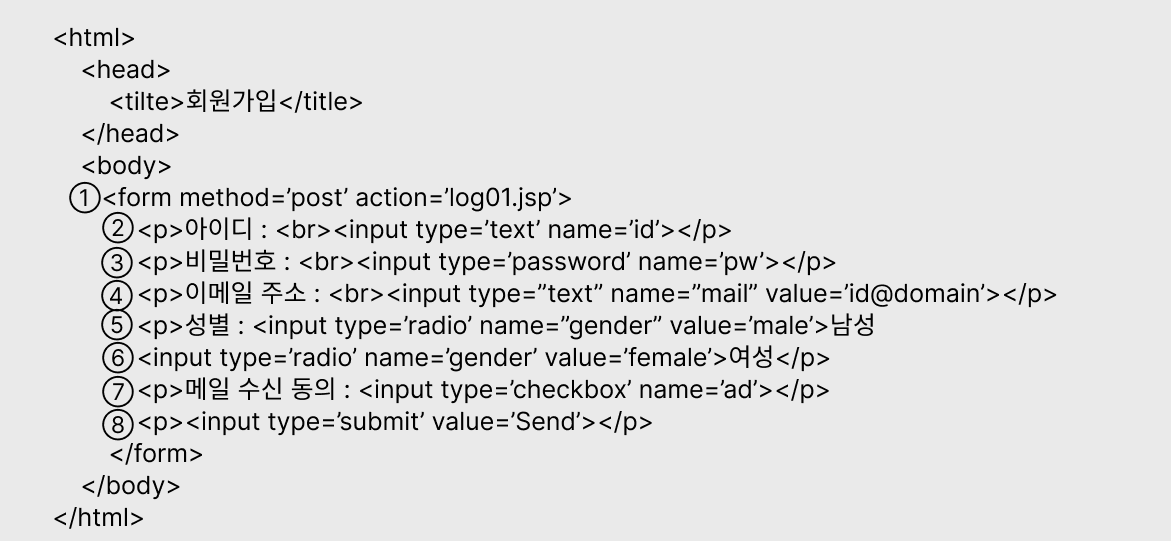
예제
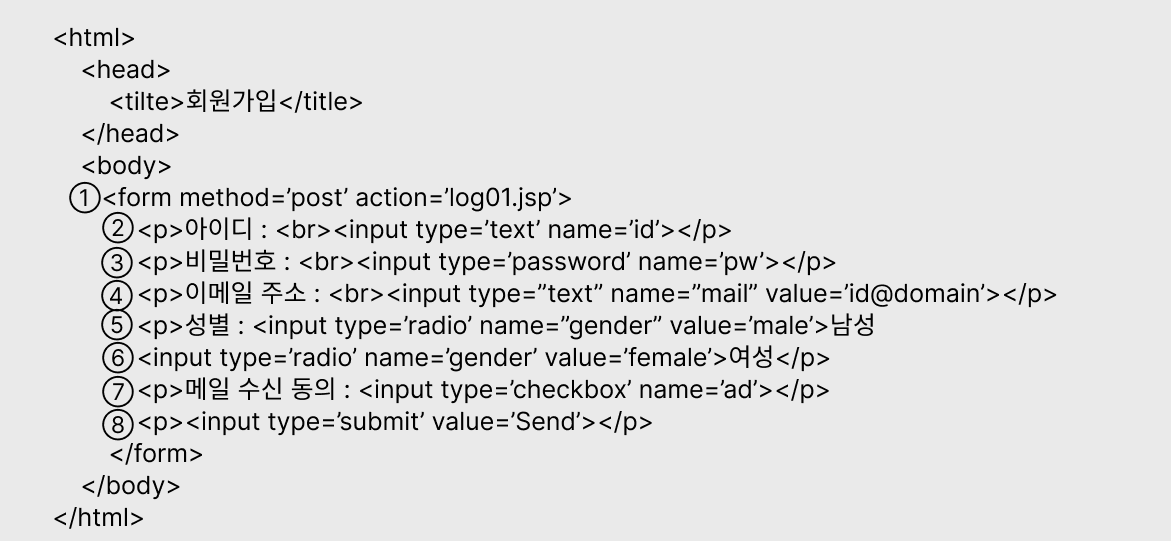
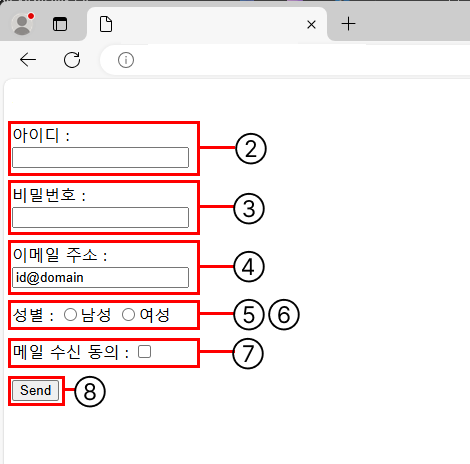
다음은 사용자로부터 회원가입을 위한 데이터를 입력받는 HTML 문서입니다. 코드를 확인하시오.
<코드>

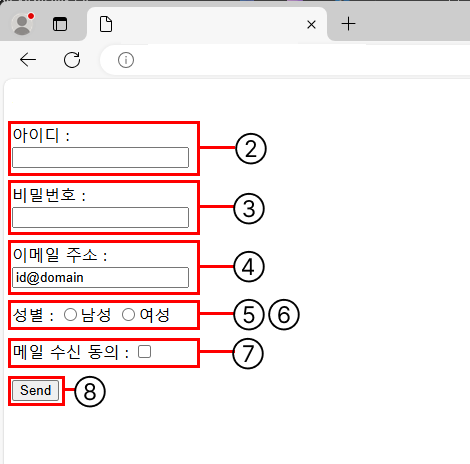
<결과 화면>

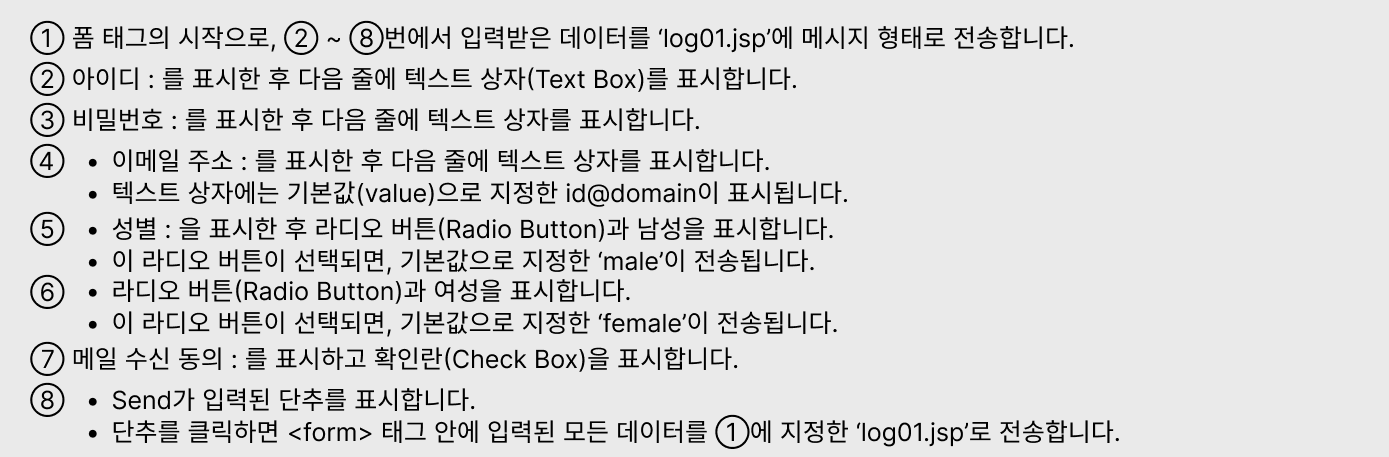
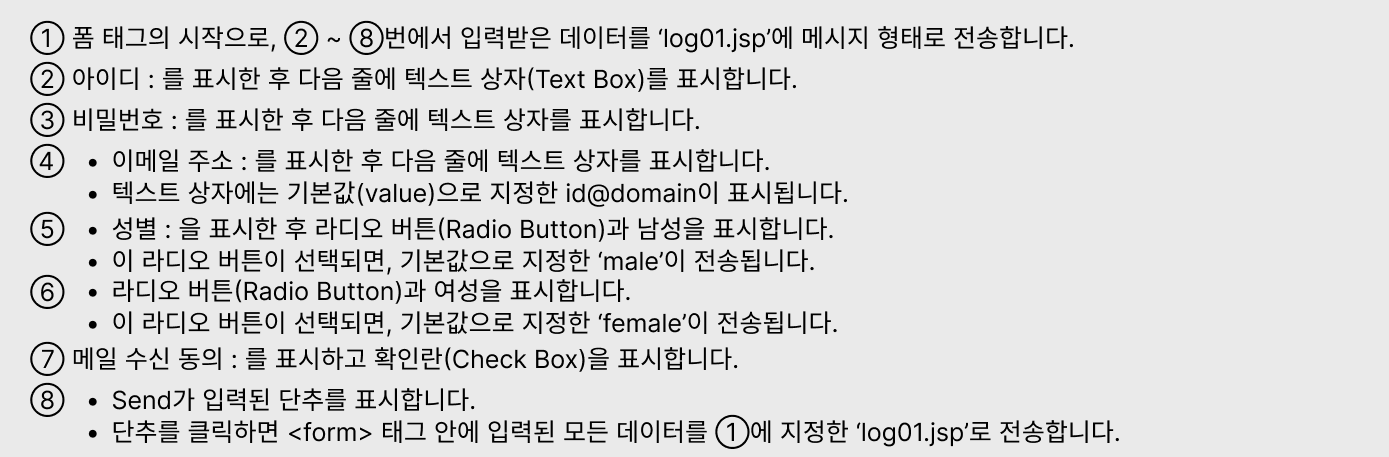
코드 해설

※ radio 요소
radio 요소는 여러 항목 중 하나만 선택할 수 있으므로 'gender'라는 이름으로 참조되는 radio 요소는 'male'과 'female' 중 하나의 값만 가질 수 있습니다. 즉 둘 중 하나만 선택할 수 있습니다.
'정보처리산업기사' 카테고리의 다른 글
| 정보처리산업기사 - 프로그래밍 언어 활용 - 절차적 프로그래밍 언어 (0) | 2024.08.24 |
|---|---|
| 정보처리산업기사 - 프로그래밍 언어 활용 - JavaScript (0) | 2024.08.23 |
| 정보처리산업기사 - 프로그래밍 언어 활용 - Python의 활용 (0) | 2024.08.21 |
| 정보처리산업기사 - 프로그래밍 언어 활용 - Python의 기초 (0) | 2024.08.20 |
| 정보처리산업기사 - 프로그래밍 언어 활용 - 사용자 정의 함수 (0) | 2024.08.19 |
※ 공부 내용의 복습 개념으로 정리된 글입니다. - 출처 시나공
HTML의 개요
HTML(HyperText Markup Language)은 인터넷 표준 문서인 하이퍼텍스트 문서를 만들 때 사용하는 마크업 언어입니다.
- 웹 브라우저에 표시되는 화면이 바로 HTML로 작성된 문서입니다.
- HTML은 태그로 구성되는데, 상위 태그 아래에 여러 개의 하위 태그가 있는 트리 구조입니다.
- 태그는 속성(Arrtibute)을 사용하여 기능을 구체화할 수 있으며, 대 · 소문자를 구분하지 않습니다.
- 속성에 값을 지정할 때는 일반적으로 큰따옴표(" ")로 묶습니다.
- 값을 작은따옴표(' ')로 묶거나 그냥 값만 입력할 수도 있지만, 값에 띄어쓰기가 포함된 경우에너느 반드시 따옴표로 묶어야 합니다.
※ 마크업 언어(Markup Language)
마크업 언어는 다른 문서의 처리를 위해 문서의 논리 구조나 체계를 정의하는 언어입니다.
※ 태그(Tag)
태그는 어떤 기능이나 모양 등을 정의하기 위한 '꼬리표'를 의미합니다.
예를 들어 제목(title)에 'SlowlyCoding'을 표시하고 싶으면, <title>SlowlyCoding</title>로 작성할 수 있습니다.
'<title>'은 시작 태그, '/'가 들어간 '</title>'은 종료 태그입니다.
HTML의 기본 구조
예제
다음은 제목과 간단한 내용을 표시하는 기본적인 HTML 문서입니다. HTML 문서의 기본 구조를 파악하시오.

코드 해설

기본 태그
HTML 문서로 내용을 표시할 때 사용하는 기본적인 태그의 종류는 다음과 같습니다.

특수 문자 예약어
HTML 문서에서 <, >, ", ' 등의 특수 문자는 태그나 속성을 구분하는 문자로 사용됩니다. 이러한 특수 문자가 포함된 문자열을 표시하려면 다음의 예약어를 사용해야 합니다.

※ 경로 지정 방식
경로 지정 방식에는 절대 경로 방식, 상대 경로 방식이 있습니다. 웹에 저장된 이미지를 가져와 표시할 때는 절대 경로 방식을, 내 컴퓨터에 저장된 이미지를 가져와 표시할 때는 상대 경로 방식을 사용합니다.
※ 백분율(%)로 이미지의 너비 지정
이미지의 너비를 50%로 지정한다는 것은 이미지의 원래 크기를 기준으로 50%, 즉 절반으로 가로의 크기를 줄여서 표시한다는 것이아니라 화면 전체 너비를 기준으로 50%, 즉 화면의 절반을 차지하도록 이미지의 너비를 지정한다는 의미입니다.
※ 제목 스타일
<h1> ... <h6> 태그가 적용되면 글꼴이 커지고, 굵어지며, 위 · 아래에 여백이 지정됩니다.
※ URL(Unform Resource Locater)
URL은 인터넷상에 존재하는 각종 자원이 있는 위치를 나타내는 표준 주소 체계입니다.
예) https://google.com/
※ <p>와 <br> 태그의 차이점
<br> 태그가 단순히 줄 나눔이라면, <p> 태그를 사용하여 입력한 내용은 위 · 아래 여백이나 색상, 정렬 기준 등의 서식을 지정할 수 있습니다.
※ 공백 표시
문자 사이의 공백 한 칸은 특수 문자 예약어를 사용하지 않고 직접 입력해도 되지만, 2개 이상의 공백이나 문장 앞뒤의 공백은 반드시 예약어를 사용해야 합니다.
프레임(Frame)
프레임은 화면을 몇 개의 영역으로 분할했을 때 분할된 각각의 영역을 말합니다.
주요 태그 및 속성

예제
다음은 화면을 4개의 프레임으로 분할하는 HTML 문서이다. 결과를 확인하시오.

코드 해설

※ 크기 지정
rows와 cols의 크기 단위로 정수, 백분율(%), * 중 하나를 사용할 수 있습니다.
- 정수 : 입력된 값이 픽셀의 개수로 인식되어 프레임의 크기가 결정됩니다.
- 백분율(%) : 입력된 값이 비율로 인식되어 프레임의 크기가 결정됩니다.
- * : 다른 영역의 크기를 제외한 나머지 크기로 프레임의 크기가 결정됩니다.
테이블(Table)
HTML에서 테이블은 행과 열로 이루어진 표를 말합니다.
주요 태그 및 속성

예제
다음은 3행 3열의 테이블을 표시하는 HTML 문서입니다. 결과를 확인하시오.
<코드>

예제의 테이블 작성 과정

코드 해설

※ 제목 스타일
<th> 태그가 적용되면 글꼴이 굵게 표시되고 셀의 가운데로 정렬됩니다.
※ N번째 요소의 예
- nth-child(1) : 첫 번째 요소
- nth-child(n) : 모든 요소
- nth-child(n+3) : 세 번째부터 모든 요소
- nth-child(2n) : 두 번째 요소마다
- nth-child(even) : 짝수 번째 요소마다
- nth-child(odd) : 홀수 번째 요소 마다
※ border 속성의 스타일 종류
- solid : 실선
- dashed : 파선
- dolted : 점선
- double : 이중 실선
- none : 테두리 없음
- hidden : 테두리 숨김
※ border 속성의 색상 지정법
- 방법1 : black, blue, red, yellow 등 영문으로 표기
- 방법2 : rgb(0,0,0), rgb(0,128,0) 등 RGB로 표기
- 방법3 : #0000FF, #006600 등 16진수로 표기
※ 글꼴의 굵기
- 방법1 : lighter, normal, bold, bolder 중 하나를 입력
- 방법2 : 100 ~ 900 사이의 숫자를 입력
※ CSS(Cascading Style Sheets)
CSS는 HTML 문서에 적용할 수 있는 다양한 스타일을 미리 정의해 둔 스타일 시트로, CSS에 정의된 속성들을 이용해 HTML 문서에 레이아웃이나 서식 등을 쉽게 지정할 수 있습니다.
※ 셀의 크기
셀의 크기를 지정하지 않으면, 너비는 셀에 입력된 전체 글자의 너비에 맞게, 높이는 셀 안에 표시되는 글자 중 가장 큰 글자의 높이에 맞게 자동으로 셀의 크기가 지정됩니다.
폼(Form)
폼은 사용자로부터 정보를 입력받고 입력받은 데이터를 서버로 전송하기 위해 사용하는 틀을 의미합니다.
주요 태그 및 속성

예제
다음은 사용자로부터 회원가입을 위한 데이터를 입력받는 HTML 문서입니다. 코드를 확인하시오.
<코드>

<결과 화면>

코드 해설

※ radio 요소
radio 요소는 여러 항목 중 하나만 선택할 수 있으므로 'gender'라는 이름으로 참조되는 radio 요소는 'male'과 'female' 중 하나의 값만 가질 수 있습니다. 즉 둘 중 하나만 선택할 수 있습니다.
'정보처리산업기사' 카테고리의 다른 글
| 정보처리산업기사 - 프로그래밍 언어 활용 - 절차적 프로그래밍 언어 (0) | 2024.08.24 |
|---|---|
| 정보처리산업기사 - 프로그래밍 언어 활용 - JavaScript (0) | 2024.08.23 |
| 정보처리산업기사 - 프로그래밍 언어 활용 - Python의 활용 (0) | 2024.08.21 |
| 정보처리산업기사 - 프로그래밍 언어 활용 - Python의 기초 (0) | 2024.08.20 |
| 정보처리산업기사 - 프로그래밍 언어 활용 - 사용자 정의 함수 (0) | 2024.08.19 |
